Run a Membership Website With MemberMouse
The Enterprise Level Membership Plugin for WordPress
Sell Your Products
Sell any kind of product or subscription with flexible payment options and billing profiles.
- Memberships, products and subscriptions
- Custom checkout and upsells
- One-click purchases
- Coupon codes and more
Protect Content
Easily password protect pages and posts to deliver premium content, PDFs, videos, software and more.
- Member’s only area
- Build and protect courses
- Drip & scheduled content
- Show gated content
Manage Members
Manage free and paid members with a simple and intuitive CRM. Put your member management on autopilot.
- Free & paid memberships
- Member management dashboard
- Support automation tools
- Member activity log
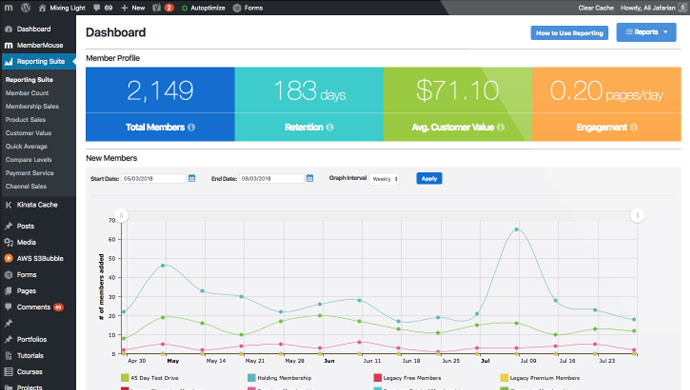
Maximize Revenue
Get a handle on critical metrics including sales, lifetime value by source, retention and more.
- Lifetime customer value
- Retention and churn rates
- Product and membership sales
- Affiliate channel tracking
Solutions for every business
MemberMouse is the WordPress membership plugin built to support anything you can dream up.
Explore the pioneering features that empower coaches, entrepreneurs, course creators and more.
For Community & Coaching

"MemberMouse adds tremendous value to our business. We do thousands of individual transactions every month, and we therefore needed an “enterprise” quality membership website plugin to support and run our business. MemberMouse is simply the best product on the market."
Seth Rosen
For Developers

“MemberMouse is enterprise-level software, very scalable, that’s also suitable for someone just starting out. With other plugins, oh my goodness, you end up having to buy all these different extensions. MemberMouse has those features already in place and they just work. And it’s very well documented."
Brittany Menard
For Health & Fitness

"We migrated to MemberMouse from another plugin and haven’t looked back. It supports our ability to manage various membership levels, products, and access to our courses and coaching programs. My first $12,000 week would have been a nightmare without it."
Kyle Weiger
For Course Creators

“Two years into my membership, we were really struggling with our initial plugin choice. We did our research, decided to make the switch to MemberMouse. I saw a great benefit from having access to good support. We really enjoy all the capabilities of MemberMouse, as in adjusting the checkout page to suit us. It is just more professional.”
Elena Mutonono
For Client Portals

"MemberMouse helped me open a door to an incredible opportunity, and it couldn’t have been any easier. It handles the 'heavy lifting' for my client portal. This frees up my time and energy so I can focus on my clients and the content I put out for them."
Haley Ingram
For Music Training and Community

“MemberMouse makes it very easy to deal with a core component: billing/payments and subscription product creation. I simply would not have been able to build my site without it. I am not a coder and have bootstrapped it from day one. MemberMouse enabled me to get up and running with very little effort.”
Judd Frazier
For Businesses & Entrepreneurs

"Over the last couple of years, we've grown to trust the MemberMouse support team implicitly. They are the most responsive, transparent team we've ever encountered. They make it clear that we're so supported by them."
Kim Werker
For Financial Educators

"We use MemberMouse to provide our members with paid access to courses, webinar recordings, and trading tools. Our membership has grown over 500% in 2 years and we have the confidence we can scale to much higher levels with the reliability of MemberMouse."
George Papazov

Built to Last
For over 14 years, MemberMouse has been the leader in solutions for membership and subscription businesses on WordPress. We are committed to nurturing authentic relationships and designing the most reliable, flexible, and scalable WordPress membership plugin.
Quick links to great things
14+ Years of Happy Customers
We love our customers and are thrilled to be a part of their success.
Customer Showcase View All Reviews
MemberMouse paid for itself the moment I installed it and serves as our complete one-stop-shop for membership levels, checkout and upsells, recurring billing, course and product access and so much more. Our business couldn't run without it.

Kirk Du Plessis
We've been able to stabilize our tech environment, meaning much less customer support issues that we would previously have to escalate to our developer to solve. We've been able to increase revenue by 45%. Many of MemberMouse's features have dramatically reduced the number of hours spent on customer support each day.

Luke Ward
MemberMouse adds tremendous value to our business. We do thousands of individual transactions every month, and we therefore needed an "enterprise" quality membership website plugin to support and run our business. MemberMouse is simply the best product on the market.

Seth Rosen
MemberMouse is a great platform that helps us easily manage our members and our content at the same time. But the great thing also is that they keep entrepreneurs and marketing growth in mind and with tools like one-click upsells it makes it so much easier to serve our members' needs.

Jessey Kwong

Industry Leading Support
Our dedicated support staff are available Monday - Friday, 9 AM to 5 PM PST, to assist with any questions you have. We pride ourselves on our detailed and solutions-focused service. Our support suite is one of the most extensive in our industry, and the high level of documentation demonstrates our commitment to helping you achieve success with our software.
2024 Support Stats

Integrate & Build
Integrate the tools you already use with the MemberMouse Platform using our built-in integrations or build your own with our powerful developer tools.

Get Started Today
Start building your membership site with MemberMouse!
Easy setup • 14 day money back guarantee • Cancel at any time
 Blog
Blog Podcast
Podcast Support
Support Customer Login
Customer Login